WaSP InterAct

I love being a designer. I like the challenge of putting together a visual puzzle and creating a cohesive whole out of a tangle of assorted elements. In varying degrees, all design projects present these opportunities. But some projects offer more than just the fun of assembling an aesthetically pleasing design. The WaSP InterAct project gave me a great opportunity to design, but it also gave me a mission that I could really experience and support.
I have to admit, when I started this project with my rock star of a mentor, Leslie Jensen-Inman, I didn’t really get it. I knew that the project was important; what I didn’t understand was that this project was huge!
I began working with The Web Standards Project Education Task Force (WaSP Edu TF) in October of 2008. [The WaSP Edu TF is a branch of The Web Standards Project devoted to advancing the adoption of W3C Web Standards in the realm of education.]
My job was to create a friendly and welcoming brand for a collegiate level web curriculum being written by the super talented crew of the WaSP Edu TF. From the beginning, the name that we were working with was: The Web Standards Project Education Task Force Curriculum Framework or WaSP Edu TF Curriculum Framework for short. This was a bit daunting; I think it took me a week just to remember the order of the title.
For a while I tried to focus on the more accessible ‘task force’ portion of the name, singling this out as a call to action.

This option didn’t work out at all because it wasn’t in the least bit friendly or welcoming. Too much “standards or else!” not enough “how may I help you?”
At this point, Jesen-Inman, acting as creative director, wisely suggested we try renaming the curriculum. First we condensed down the mission of the WaSP Edu TF into a four word tagline: Connecting Education and Industry. We agonized over the name a while longer. It needed to be a call to action but not too forceful, inviting but not formal, and something that related well with the tagline but wasn’t redundant. ‘Interact’ fit the bill perfectly, hitting all the right notes with our mission and even referencing the target audiences in interactive web education and industry.
After some more agonizing over visual representation, I had a moment of clarity in the form of learning a new command key shortcut. Command key shortcuts are tools that just make life easier and I thought that sentiment felt appropriate for the new WaSP InterAct Curriculum. So I used that shape to form a new mark that would loop around and in on itself, creating an interconnected pathway. It all came together to look like this:
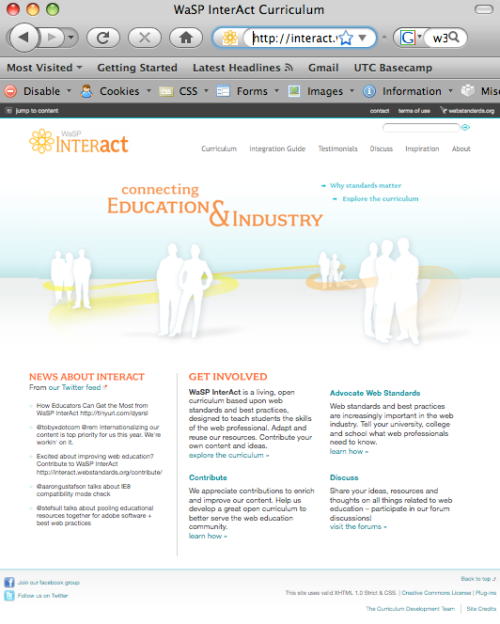
Once the look of the brand was decided things began to come together quickly in the form of collateral. First came the website that the curriculum is hosted on.

Then we had to really speed it up for the promotional materials for South by Southwest Interactive 2009, which was the platform we used to launch the curriculum. Of course there where business cards to be made, and because of the fun atmosphere of the SXSW conference I wanted to do something really bright and eye-catching for our invites and our buttons, it all came together like this:

So it’s really just the beginning for WaSP InterAct and we’ll see where it takes us. Hopefully it will include a connected community of web professionals and educators with a better prepared group of web students and graduates.

Filed under: The Web Standards Project | 5 Comments
Tags: South by Southwest Interactive, SXSW, SXSWi, W3C, WaSP Edu TF, WaSP InterAct

beautiful work
really beautiful. it looks a million times more amazing than it was. Great job Jessi!
Nicely done Jessi!
I have just become aware of the WASP InterAct project and found it so so interesting to hear were the branding came from. Its funny how inspiration can come from the strangest of places. A keyboard shortcut is no exception. Great job!
Great job on this, Jessi. Thanks for the backstory.